Web Graphics Explained
Attention Website Owners…
“Online Marketing Webmaster Shows You How to Quickly and
Easily Create Your Own Website Graphics Even if You’ve
Never Done it Before and for Much Less Than You’d Pay A Graphics Designer.”
To: Website Owners
From: Frank Deardurff III
Date:
Have you ever counted the number of graphics you actually use on your website and then figured up the total cost of those graphics?
Here’s a list of some of the graphics you might have on a website:
-
- Logo
- Website Template
- Custom Bullets
- ebook Cover
- Product Graphic
- Images for Testimonials
-
- Your Photo
- Guarantee Seal
- Arrows
- Button Graphics
- Banners to Promote
- And More…
Imagine if you paid, on average, $50 for each graphic that you’re using on your website. That’s over $500 and, sadly enough, that’s just for one site. Imagine if you have multiple sites that $500 could QUICKLY become $1,000, $5,000 or even $10,000!!!. Purchasing graphics over and over can really add up.
Cost may not be the only challenge you face you might be making similar mistakes that many others just like you are making. Maybe you’re over paying for the graphics you actually need.
Let me explain…
Size Does Matter When It Comes To Images!
 With today’s digital life it is SO easy to snap pictures with your phone, digital camera, or web-cam. What most don’t realize is that with this newer technology we’re taking higher resolution pictures than ever before.
With today’s digital life it is SO easy to snap pictures with your phone, digital camera, or web-cam. What most don’t realize is that with this newer technology we’re taking higher resolution pictures than ever before.
We see the image on the small display on our camera or cell phone and assume the image is small, when in truth it’s actually the size of a poster you’d hang on your wall.
And then of course if you’ve ever tried to buy stock photos at any of the online image stores it’s confusing the terminology so we end up buying a larger size just to make sure to get the right image.
There are a lot of places we use graphics in our day to day business that we wish we had the right size or the right resolution. Maybe you have the image you want and just don’t know how to upload it to where you need it.
In our life online we use images for profile pictures, avatars, Blog Posts, Facebook, MySpace, Google image ads, Banner ads and more.
File size does matter when it comes to images. I’m sure at some point you’ve visited a website where the image took forever to load. You could actually see the image “paint” on to the screen as it loaded.
That’s because the website owner used an image that was much bigger than was needed. It could have been that the image was too big in dimension or maybe just the wrong resolution.
I’m Going to Get Graphic Here
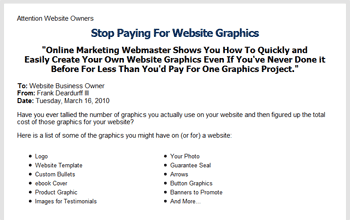
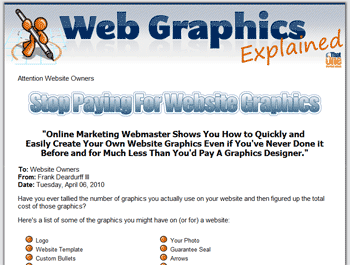
You can see the difference just a few graphics make in the examples below, each uses the same text but the website on the right is enhanced with a header graphic, a graphic headline, bullet images and a simple page template.
 |
 |
This is just one example of where people get stuck with web graphics.
You can see the visual impact graphics can make. Web graphics greatly make a difference and we’ve already discussed they can be expensive. We haven’t talked about the time needed to wait on the graphic designer nor the time to send it back because it’s not what you envisioned. All the while your website is not making money because you’re waiting on graphics.
There is another option!
You can easily make them yourself! It’s really easier than you think. Many people get overwhelmed at the thought of it because it’s new territory for them. But that’s why I’m here.
 Most people online know me as Frank “That One Web Guy”. I’ve been a graphic artist for most of my life. Something most people don’t know about me is that I had my first “work of art” displayed in an art museum for a contest in elementary school. I took 1st place. I also had another piece in an Art Exhibit in a local museum in High School. I went to college for Drafting, working for many years in technical illustration and desktop publishing, before getting addicted to the web. I only tell you this to illustrate how long I’ve been involved in graphics.
Most people online know me as Frank “That One Web Guy”. I’ve been a graphic artist for most of my life. Something most people don’t know about me is that I had my first “work of art” displayed in an art museum for a contest in elementary school. I took 1st place. I also had another piece in an Art Exhibit in a local museum in High School. I went to college for Drafting, working for many years in technical illustration and desktop publishing, before getting addicted to the web. I only tell you this to illustrate how long I’ve been involved in graphics.
What many people do know about me is that I’ve been involved in web design, consulting and web development since the early 1990’s. I’ve been fortunate to work for and with some of the top Marketers in many different online industries.
Some of those respected online superstars have been Armand Morin, Alex Mandossian, Mark Victor Hansen (Chicken Soup for the Soul), Red Hot Copywriter Lorrie Morgan Ferrero, and many, many others.
Again, I only tell you these things so that you will understand that I’ve been “in the trenches” with graphics and web design for many many years and understand what is needed to do the job “right”.
In addition to the previous experience I provide training for many web topics for online businesses. This gives me the necessary tools and understanding to easily explain these topics to you in a way that you can grasp these technologies and use them for your day-to-day online life.
Introducing Web Graphics Explained
 Web Graphics Explained was created to help online business owners, like you, learn the information needed to create, modify, optimize website graphics and even know what graphics to buy when needed. By doing this, you take more control of your online presence and keep more of the money you’ve worked so hard to get.
Web Graphics Explained was created to help online business owners, like you, learn the information needed to create, modify, optimize website graphics and even know what graphics to buy when needed. By doing this, you take more control of your online presence and keep more of the money you’ve worked so hard to get.
This course was designed to be easy to understand, no matter what level of experience or technical abilities you may have. The training is recordings of a live webinar series, they are complied into a members only website to watch over and over as needed. The Members only site also contains example files from the classess and a directory to resources and links that I use on a daily basis.
Access to these class are minimal compared the prices you could pay as I mentioned earlier when we discussed what it would cost you if you were to outsource each of the graphics needed for your website.
I normally charge $97 for a one-hour training webinar, and in “Web Graphics Explained” I actually covered well over 10 hours of training plus additional break out videos where needed. So if you had to pay what I normally charge for my training sessions it would cost you $970.00, But now you can get ALL 10+ hours of training plus more for the low price of $197!
Why I am I offering this training course so low?
Well for one, I know a lot of businesses right now don’t have extra money to burn. Secondly I want to make this affordable. Time after time I see people paying way too much for website graphics, when in truth it’s actually pretty easy (and fun) to do.
Here’s Some Of What You’ll Learn
In The Web Graphics Explained Course

In the first class I’ll show you what graphic applications are out there give you a walk through of them so you can see the benefits of each so that you can determine what will work best for you. And where you can get trials for each so you can try them out as well.
I’ll be focusing on Adobe Photoshop for the course because that is the application I prefer and the most widely used by various online resources. For example if you were to buy a website template in most cases it will come as a .psd file which is a photoshop file. If you are submiting artwork to a company they will generally want a Photoshop file. In some cases you can send a certain type of graphic and in this class we’ll discuss the main image types and why and where they are used.
Another area I’ll cover is working with stock photo sites and the photo’s themselves so that you will know what you need to buy so that you don’t over spend for something you don’t need.

In Class Two I’ll show you how to create your own arrows, bullets and buttons as well as how to edit sample ones you may have.
Graphic headlines can be simple and allow you to control the text more so than you could with simple web programming, we’ll cover some different possibilites there as well. Also, we’ll cover Mirrored text and images, I’m sure you’ve seen on sites the reflective apperance of an image for example the header on this page.
I’ll show you how to create that effect as well as the “highlight” look that is being used a lot these days. I’ll show you how to make cool testimonial boxes that will really give your reviews more pop. Slicing images, fit into that section as well as the next topic, on how to create a web page template. I will show you the way to create a template that loads fast and looks good.
Yes I want to learn all of this, Let Me Register

Class Three we get into some real fun! In this session I’ll show you how to take a photo or snap shot and remove the back ground so that you can add the background of your choice or use the image without a background for use in your header or advertising.
I’ll also show you how to change or replace a color in an image, for example you might really like the picture you have but for some reason you may want to change the shirt color to match your design.
Additionally, we’ll take several of the elements we’ve already learned and pull them all together to create a header graphic with a higher more “polished” look.
Maybe you have a header graphic or image from another one of your sites that was designed by someone else and you don’t have the original files to work with, I’ll cover how to solve these type of problems
We’ll learn how to create different size banners for your pay per click or affiliate promotions as well as how to add simple animation to these banners.
And finally in this session we’ll cover how to take an ordinary audio button and dress it up by using background images and video splash screens for videos you may have on your website.

Class Four is where we really tie everything together, you’ll learn how to take a graphic template and put it on a web page adding different page elements to that page and even different ways you can use images for the background of your web page and web page elements such as the certificate image you see on this page.
Have you ever noticed when you visit a website that there’s a little image in the address bar that looks like a logo for that website. Well we will cover that in this session too.
Also, in this session we’ll cover getting images on your blog and some tricks there as well as Images for your profile for different social media sites.

In the fifth and final session I’ll cover things that the attendess of the class would like to see, cover a few extra bonus tips, and answer any needed questions.
Here’s A Quick Workshop Example
Click the play button in the lower left to watch this workshop video. The video is about 10 minutes long. It will give you a small example of what is covered in the class. The actual class will be live webinars that will be recorded so that you can watch them over and over as needed.
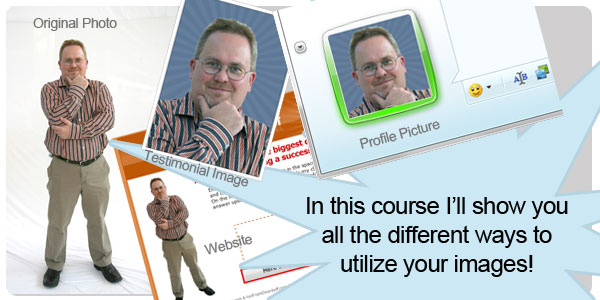
Here is another example of some of the ways I’ll show you how to use one image. Notice in the image below that the picture on the left is from a photo shoot and I’ve repurposed this image for a website, a testimonial picture, as well as an image on my messenger profile.

Web Graphics Explained Is Covered
By My 100% Buy Back Guarantee
 If for any reason, within the 30 days from the date of purchase of this course, you are not satisfied with “Web Graphics Explained”, simply contact us via email and we will buy back your membership. NO questions asked.
If for any reason, within the 30 days from the date of purchase of this course, you are not satisfied with “Web Graphics Explained”, simply contact us via email and we will buy back your membership. NO questions asked.
We know this training works. It works for those who’ve already attended the training from all over the world. If you follow the instructions and examples provided you will see more results quicker (and more cost effective) then you thought possible.
Here’s what to do next…
To instantly claim your spot in this class, read the information in the box below and then click on the “Order Now” button. After your order is approved you’ll instantly receive a user name and password to login to our secure download center to pick up your bonuses.
Get Registered For “Web Graphics Explained”
Right Now for Just 1 Payment of $197!
In addition to the series 7.5 hours of (5 90-minute) webinars you’ll also get these free bonuses totaling $675:
-
- Members Only Resource Center
- 1000+ Web Graphics Pack
- 19,000 Freehand Graphics
- 49 High Quality Professional Web Page Photoshop Templates
- Plus the Additional $422 in Homework Bonuses
Upon registration you will get instant access to the class videos and resources. You will instantly get login information for the members area where the webinar replays are posted for each training session.
All the best and much success,

Frank Deardurff III – That One Web Guy!
P.S. Order now to receive your instant access to “Web Graphics Explained” and learn how you can supercharge your site’s performance!



